Webの高速化は「動的処理 (バックエンド)」と「通信(ネットワーク)とレンダリング」を重層的に高速化する必要があります。
KUSANAGI Stackの超高速CMS実行環境「KUSANAGI」は、主にバックエンドを、「WEXAL® Page Speed Technology」はネットワークとレンダリングを高速化します。
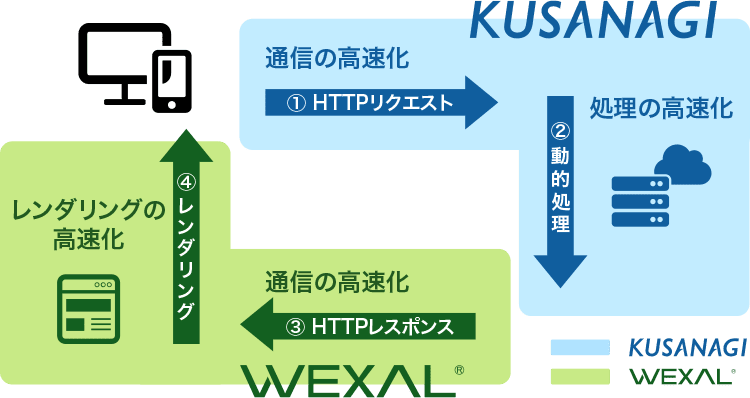
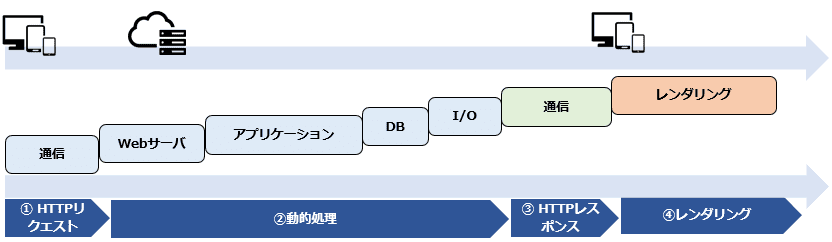
Web表示のステップ
ユーザーがアクセスしてからWebサイトが表示されるまでには4つのステップがあります。
①HTTPリクエスト(通信):ブラウザからWebサーバにデータを送信するように要求する
②動的処理 (バックエンド): Webサーバが要求に従ってHTMLを生成する
③HTTPレスポンス(通信) : Webサーバがデータを送信する
④レンダリング : ブラウザがHTMLやCSS、JavaScriptを読み込んでレンダリングの処理を行う

Webの高速化は「動的処理 (バックエンド)」と「通信(ネットワーク)とレンダリング」を重層的に高速化する必要があります。
バックエンドの高速化とは
高速な処理系を採用
バックエンドを高速化するの方法として高速な処理系の採用があげられます。
- CPUの周波数の高いインスタンスを採用
- 処理のよりはやいバージョンを採用(例 PHP5系からPHP7系へ)
キャッシュ戦略を効果的に
バックエンドの高速化は一度実行した処理は再利用してCPUを動かさない 、メモリを効率的に利用してネットワークやストレージにアクセスさせない、というキャッシュ戦略を徹底的に行うことで実現されます。
キャッシュと聞いて一番はじめに想像するのは生成されたHTMLをそのままキャッシュするページキャッシュではないでしょうか。ページキャッシュは過去の情報を再利用することで高速化を実現する方法です。通常のWebページでは効果的ですが、管理画面やユーザーごとに表示を変える必要があるページなどで想定外の表示がされてしまうなどのケースもあり、適切に制御する必要があります。
PHPのOPCacheやMySQLのQuery Cacheのように最新のデータによるアウトプットが保証されるキャッシュを優先的に利用することで安全にキャッシュを利用することができます。
より高度な戦略としては、WordPressの部分キャッシュに代表されるようなアプリケーションに修正を加えることで実現されるものもあります。重い処理のI/O(インプットとアウトプット)を解析し、異なるアルゴリズムで代替するような処理もキャッシュ戦略のひとつと考えることができます。
バックエンドを高速化する超高速CMS実行環境(OS)「KUSANAGI」
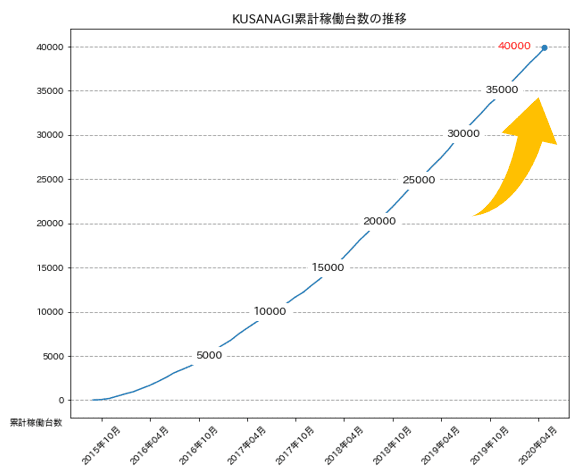
超高速CMS実行環境「KUSANAGI」は、CMSを高速・セキュアに動かすための高度なチューニングがされた「構成(チューニング)済みサーバOS」です。国内外28プラットフォーム、26カ国198リージョンで利用可能です。また、リリースから 5年で 累計40,000台 以上の稼働実績があります。

特徴1.高いパフォーマンスと安定性
WordPressの実行時間3ミリ秒台、1秒あたりの同時リクエスト数1,000超、一般のLAMP環境と比べて10~15倍のパフォーマンスを実現します。アクセス集中時でも安定稼働し、ビジネスの機会損失を軽減します。

会員サイトやECなどのキャッシュを利用できないサイトでも高速に動作するのも大きな特徴です。
| 管理画面/会員向けページなど ※キャッシュなし | 1000 リクエスト/秒 |
| 通常のページ ※キャッシュあり | 60000 リクエスト/秒 |
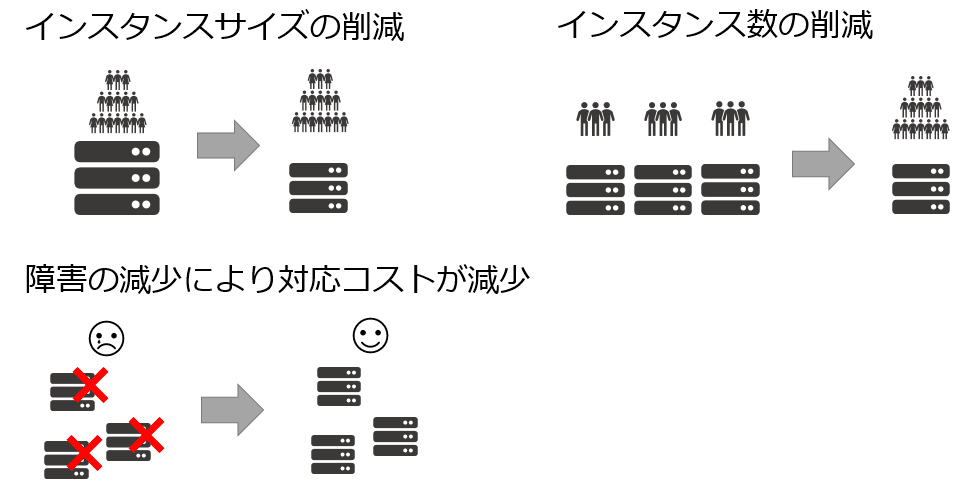
特徴2.処理性能と安定性の向上によるコスト削減効果
処理性能が向上するため、インスタンスサイズやインスタンス数の削減によるクラウドのコスト削減効果が見込めます。また、安定性が向上することにより障害が減少し、対応コストの低減も見込めます。

特徴3.セキュリティ
ビジネスで必須のWebシステム用セキュリティ対策がほぼ全て標準実装されており、継続的なアップデートの仕組みも整っています。
通信(ネットワーク)・レンダリングの高速化
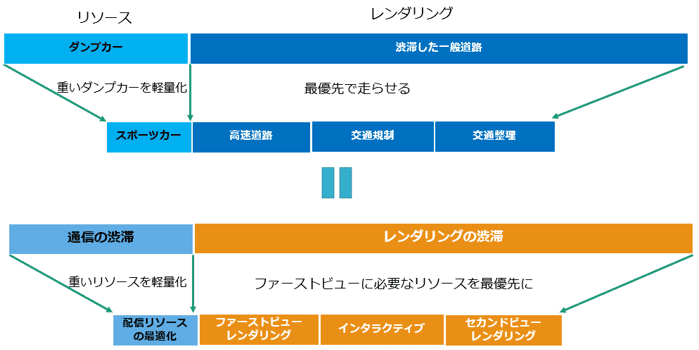
表示の遅いサイトの通信(ネットワーク)とレンダリングでは何がおきているのでしょうか。
まるでダンプカーのような重いリソースが渋滞した一般道路を走るように、重い画像や必要のないJavascriptやCSSがファーストビューのレンダリングを遅らせています。
重いリソースは軽量化し、ファーストビューを最短で表示させ、セカンドビュー以降はJavascriptやCSSの読み込み順を制御してスムーズに表示させることで通信(ネットワーク)・レンダリングの高速化が実現します。

Google PageSpeed Insightsで計測する表示速度とユーザビリティ
Googleは読み込みが速いウェブサイトを優先的に扱うと発表しています。
モバイルサイトの読み込みに3秒以上かかると訪問者の53%が離脱し、ページの読み込み速度が1秒から5秒に増えると直帰率は90%増えるというデータがあります。ページが表示されるまでに時間がかかると、ユーザはWebページに求めている情報があるかどうかを確認する前に離脱してしまうのです。表示の速いページはユーザにメリットがあることからGoogleはページの表示速度をひとつの指標にしているのです。
ページが速やかに表示されることで回遊率や滞在率が向上し、結果としてPV(ページビュー)やCVR(コンバージョン率)の向上につながります。
Googleはページの表示速度を診断し、高速化のために必要な課題を提示する「PageSpeed Insights」というツールを提供しています。

Google PageSpeed Insightsの指標
Google PageSpeed Insightsの指標と配点は以下の表のようになっています。
| 配点 | Green (fast) | Orange (moderate) | Red (slow) | |
| First Contentful Paint | 15 | 0-2秒 | 2-4秒 | 4秒以上 |
| 速度インデックス | 15 | 0–4.3秒 | 4.4–5.8秒 | 5.8秒以上 |
| 最大コンテンツの描画 | 25 | 0-2秒 | 2-4秒 | 4秒以上 |
| インタラクティブになるまでの時間 | 15 | 0–5.2秒 | 5.3–7.3秒 | 7.3秒以上 |
| 合計ブロック時間 | 25 | 0–300ミリ秒 | 300-600ミリ秒 | 600ミリ秒以上 |
| 累積レイアウト変更 | 15 | 0-0.1 | 0.1-0.25 | 0.25以上 |
改善施策としてあげられるものの主なものとして以下のような項目があります。特にレンダリングをブロックするJavaScriptとCSSをできるだけ遅らせてファーストビューの表示をはやくすることがスコアアップの鍵となります。
- レンダリングをブロックするJavaScriptとCSSを排除する
- JavaScriptの実行時間を短縮する
- メインスレッドの作業を最小限に抑える
- ウェブフォントの読み込み中にテキストを表示する
- 次世代フォーマットの画像を使う
- サーバーの応答時間を速くする
通信(ネットワーク)とレンダリングを高速化し、PageSpeed Insightsのスコアを向上させるWeb高速化エンジン「WEXAL® Page Speed Technology」と戦略AI「David」
「WEXAL® Page Speed Technology」は動的にWebのリソースのすべて(HTML、JS、 CSS、画像)を最適化する高速化エンジンです。
WEXAL®に搭載の戦略AI「David」はレンダリングを高速化し、ファーストビューを高速に表示させるための「高速化戦略」を動的に生成します。
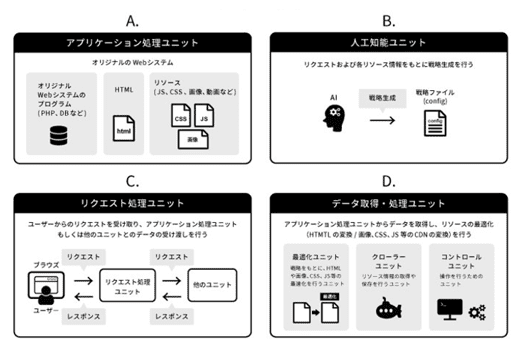
特徴1. 4つのユニット
「WEXAL® Page Speed Technology」は4つのユニットから構成され、オリジナルのシステムの構成に合わせた構成で利用することができます。
「KUSANAGI Premium Edition」に搭載のオールインワン型、マイグレーション不要で利用できるリバースプロキシ型の「WEXAL® Reverse Proxy Limited Edition」で提供しています。

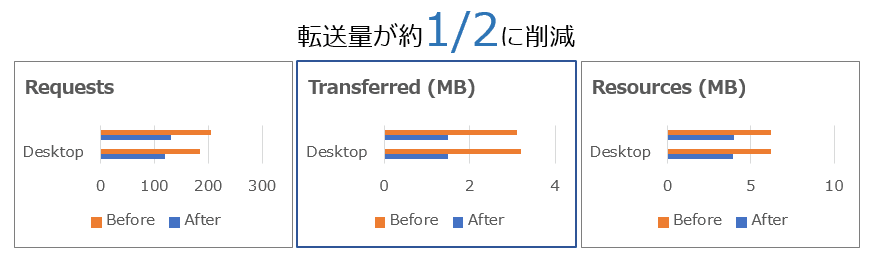
特徴2. リソース最適化による高速化と転送量の削減
ABテストを用いたリソースの最適化やCSSとJavaScriptのミニファイにより高速化と転送量の削減を行います。次世代フォーマットについてはブラウザごとに読み込むリソースの出し分けをします。

特徴3.オリジナルデータの改変なし
オリジナルのリソースやプログラム、DBに保存されているデータなどの改変を行いません。最適化したリソースは専用ディレクトリに格納されます。
ON/OFFのみでオリジナルの状態に変更できるため、安心して運用できます。
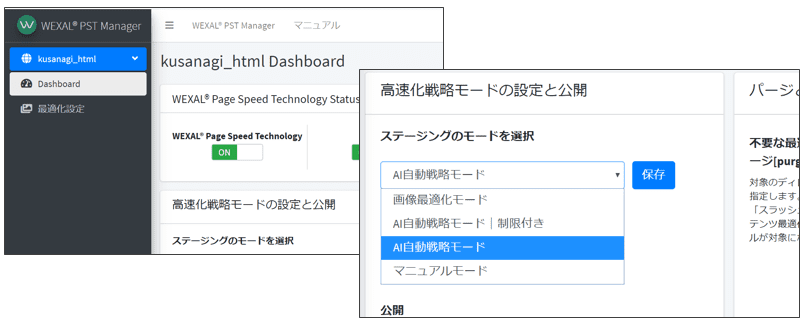
特徴4. 管理画面 WEXAL® PST Manager
直感的な操作で高速化の設定をおこなえるため、高速化の導入・運用の負担を軽減します。

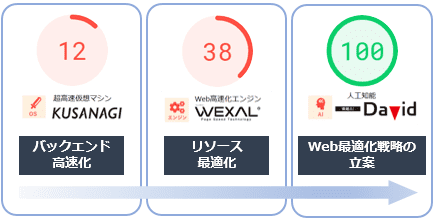
KUSANAGI Stack導入による高速化の効果
「KUSANAGI」によるバックエンドの高速化、「WEXAL®」によるリソースの最適化、戦略AI「David」の表示(レンダリング)高速化の戦略により、Web表示が重層的に高速化され、Google PageSpeed Insightsのスコアが向上します。