Safari がバージョン14から次世代フォーマットのWebPをサポートすることが発表されました。(Safari 14 Betaリリースノート)MacとiOSの代表的なブラウザがWebPをサポートするということはこれからますますWebP対応が必要になってくると考えられます。
WebPとは
WebPは、Googleが開発している「次世代画像フォーマット」と呼ばれる非常に軽量な画像フォーマットです。可逆圧縮と非可逆圧縮の2通りがあり、可逆圧縮ではPNGよりも26%サイズが小さくなり、非可逆圧縮では同等のJPEG画像よりより25~34%軽量化すると言われています。(A new image format for the Web より)
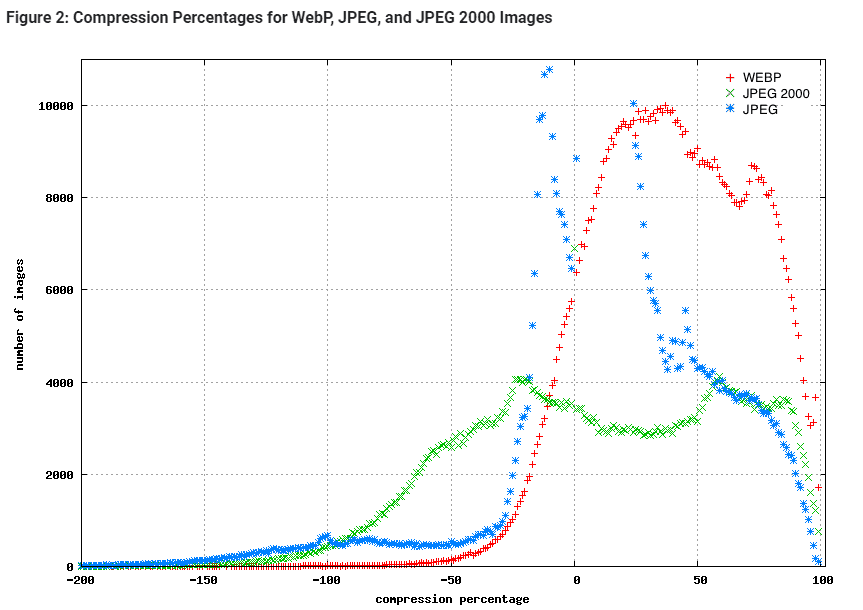
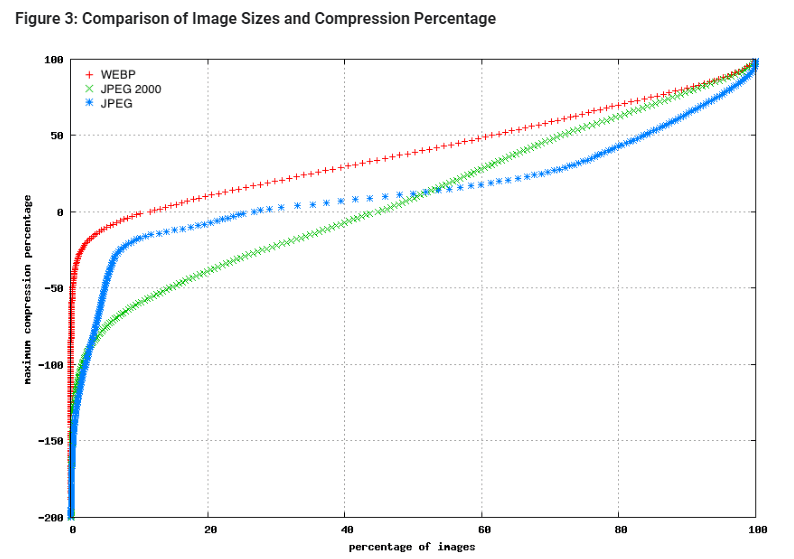
また、以下のWebP、JPEG、JPEG 2000画像の圧縮率や画像サイズと圧縮率の比較の資料を見てもWebPで圧縮された画像は、他の画像よりも平均で30%圧縮率が高く、画質の低下がない優れたフォーマットであることがわかります。(Comparative Studyより)
高速化という観点からもSafariのWebP対応は非常に嬉しいニュースですね。
WebP対応ブラウザ
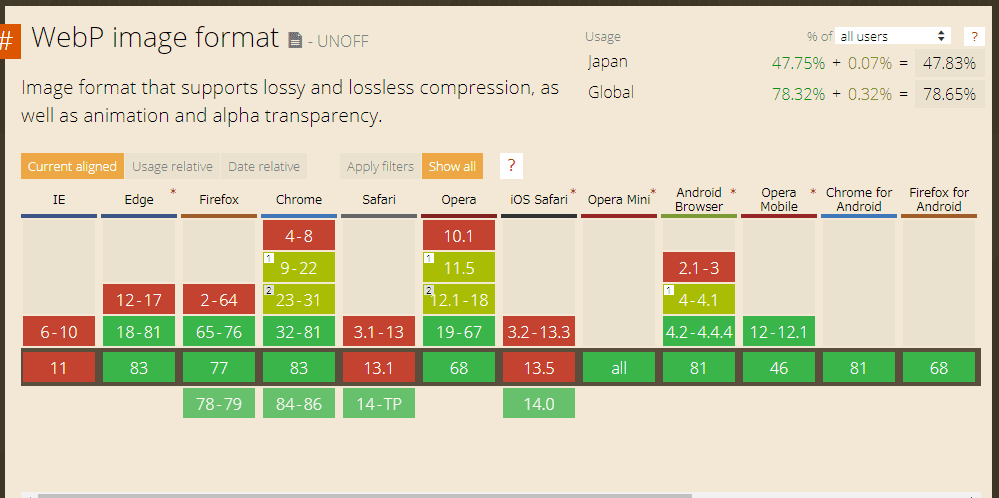
WebPの普及はGlobalで78.65%、日本で47.83%。日本ではiOSのユーザーも多いのでSafari14のWebP対応でかなり多くのユーザーが閲覧できるようになるのではないかと思います。今後気にしなければならないのはまだ利用者の多いIEのみ、といったところでしょうか。IEは今後もアップデートはないと思いますので、Edgeなどへの移行がどのくらい進むかによりいつまで出し分けをするかを判断するという流れになると考えられます。

非対応ブラウザにはWebサーバーの設定やHTMLのコーディングなどで出し分けの対応ができます。
WebPに対応すべきか
変換をしたり、出し分けをしなければならないということで、手間をかけてまで次世代フォーマットに対応すべきか?と悩んでいらっしゃるWeb担当の方も多いかと思いますが、答えは「Yes」です。
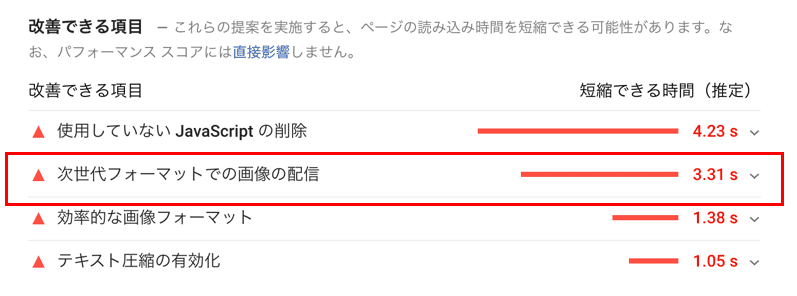
PageSpeed Insightsをみても次世代フォーマットに対応することで表示速度が大きく改善することがわかります。もちろんスコアも改善しますし、画像が圧縮されることで転送量も削減されるので画像が多く転送量によるコストの負担の大きいサイトでは特に導入する価値は高いでしょう。

WEXAL® では次世代フォーマットへの対応を含むABテストでの画像最適化、リクエストヘッダをみてWebPやJPEG 2000などの次世代フォーマットの出し分けを行っています。「高速化戦略モード」の「画像最適化モード」ではリソースの最適化だけをおこないます。まずは「画像最適化モード」からはじめて少しずつ戦略レベルをあげていくような使い方もおすすめです。
WebPはGoogleがオープンソースとして提供していることからも、推進したいということがわかりますね。Safariの対応を良い機会として、ぜひ次世代フォーマットの画像対応を検討してみてください。