
Googleは2020年5月にGoogle 検索のランキングに「ページ エクスペリエンス シグナル」を導入する予定であることを発表しました。その後、5月から実施と発表されたものの延期となり、現在は2021年6月中旬から2021年8月末にかけて順次導入されるとアナウンスされています。本記事ではSEOにおけるUX指標として注目されている「Core Web Vitals(コアウェブバイタル)」と「ページ エクスペリエンス シグナル」についての解説と対策方法をまとめました。
また、UX改善に役立つソリューションとキャンペーンについてもご案内します。
SEOにおけるUX指標「Core Web Vitals(コアウェブバイタル)」とは
UX(ユーザーエクスペリエンス)とは
ユーザーエクスペリエンス(UX)とは、有益な情報であること、使いやすさ、わかりやすさ、安全性などのさまざまな要素からユーザーが得る体験のことを言います。
Googleが考えるウェブサイトに共通の重要なユーザーエクスペリエンス「Core Web Vitals」
ウェブサイトではサイト固有の要素やユーザーの環境などによっても左右されるため、「よいユーザーエクスペリエンス」とはなにか、という定義そのものもサイトによって異なります。
Googleが「すべてのウェブサイトのユーザーエクスペリエンスに対して共通の重要な指標である」と考えているのが「Core Web Vitals」です。
ユーザー エクスペリエンスの質の測定には、多くの側面があります。そのほとんどはサイトやコンテキストに固有のものですが、すべてのウェブ エクスペリエンスにとって重要な共通シグナル、つまり「Core Web Vitals」が存在します。
https://developers-jp.googleblog.com/2020/05/web-vitals.html
Googleは常にユーザーエクスペリエンスを向上させることを提示してきましたので、「Core Web Vitals」が検索のランキング要素として取り入れられたのも当然の流れと言えます。
「Core Web Vitals」の3つの要素と改善方法
「Core Web Vitals」は読み込み時間、インタラクティブ性、ページ コンテンツの視覚的な安定性からなる3つの指標で構成されています。
Largest Contentful Paint(LCP)
読み込み速度に関する指標です。ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。
最大コンテンツは画像だけではなくテキストも対象になります。
読み込んでいくにつれてLCPと判定されるものが変わっていくこと、同じレイアウトのページでもそれぞれLCPとして認識される要素が変わることなどがLCPの対策を難しくさせています。

Largest Contentful Paintの改善方法
LCPは
- サーバのレスポンス
- レンダリングをブロックするJavaScript や CSS
- リソースの読み込み時間
の影響を受けるので
- 画像の最適化(次世代フォーマットへの対応)
- CSS、JavaScriptの最適化
- ウェブフォントの最適化
- サーバの処理速度の改善
などを行うのが有効な対策です。LCPとして認識される画像をpreloadで先読みさせることでも改善できます。
LCPについては PRIME STUDYの原理原則で理解するSEO【Web担当者養成講座】でも詳しく解説していますので興味のある方はご覧ください。
First Input Delay(FID)
応答性に関する指標です。表示がされても操作がなかなかできなければユーザーにとって有益なサイトであるとは言えません。
FIDは PageSpeed Insights で TBT(Total Blocking Time)の数値で確認することができます。FIDを改善するには
- サードパーティのコードの影響を少なくする
- JavaScriptの実行時間の短縮
- リクエスト数を抑え、転送サイズを小さくする
などが有効です。
Cumulative Layout Shift(CLS)
安定性に関する指標です。
ページが表示される際のレンダリングのずれを数値で表したものです。
高さの指定されていない画像、後から挿入される広告などがレイアウトのずれをおこす代表的な要因です。
あるリンクをクリックしようとしたらレイアウトがずれて他のリンクをクリックしてしまい、必要のないページに遷移してしまったという経験は多くの方が持っているのではないでしょうか。これもユーザーエクスペリエンスを低下させる要因になりますのでしっかりと対策しておく必要があります。
CLSの定義が変更になり、すべてのレイアウトのずれの合算から最も大きなものだけが対象になり、多くのサイトではスコアは改善するそうです。6月1日からSearch Consoleにも反映されたとアナウンスされています。過去28日間の統計が表示されているので6月の終わりころにはSearch Consoleでも新しい定義による評価を確認できるようになると考えられます。
CLSのスコアを改善するには
- 画像や動画に高さを設定する
- CSSで必要な高さを確保する
- 既存のコンテンツの上にコンテンツを挿入しないようにする
ことが有効です。
ページエクスペリエンス
ランキングのシグナルとなると言われている「ページエクスペリエンス」とは、どういうものでしょうか。下図のように「Core Web Vitals」を含む5つの要素で構成されています。

- モバイルフレンドリー
- そのページがモバイル フレンドリーであるかどうか。モバイルフレンドリーテストで簡単に確認することができます。モバイルのユーザーが増えていますのでモバイル フレンドリーであるかどうかは重要な指標です。
- セーフブラウジング
- 安全であること。ハッキングなどが検出されると検索結果に警告のラベルが追加されることもあり、サイトの信用に関わる項目です。アプリケーションやサーバーを安全に保つよう、アップデートや定期的なセキュリティのチェックを行うことも有効です。セキュリティの問題レポートで確認することができます。
- HTTPS
- 2014年8月の「HTTPS をランキング シグナルに使用します」という発表からGoogleは順を追って常時SSL化を推奨してきました。2020年3月の全上場企業における常時SSL化対応状況の調査結果では3702社のうち77.6% (2872社)が常時SSL化 対応済み(※)となっています。
※「国内上場企業Webサイト常時SSL化対応レポート」より引用
- 2014年8月の「HTTPS をランキング シグナルに使用します」という発表からGoogleは順を追って常時SSL化を推奨してきました。2020年3月の全上場企業における常時SSL化対応状況の調査結果では3702社のうち77.6% (2872社)が常時SSL化 対応済み(※)となっています。
- 煩わしいインタースティシャルがない
- コンテンツの閲覧を妨げるようなポップアップが代表的な例です。煩わしいインタースティシャルの例はモバイル ユーザーが簡単にコンテンツにアクセスできるようにするという記事で説明されていますので気になる方は確認してみてください。
「Core Web Vitals」は比較的新しい要素ですが、その他の項目はこれまで検索のシグナルとなってきたものです。これまでのユーザーエクスペリエンスに関する取り組みが総合的に評価されるのがページエクスペリエンスのアップデートと言えるでしょう。
ページ エクスペリエンスがランキングに与える影響
ページ エクスペリエンスはランキングにどのくらい影響を与えるのかも気になるところです。Googleはコンテンツの価値を最重要視すると言っていますが、同じような価値を持つページが複数ある場合には「ページ エクスペリエンス」が重要になるとも言っています。
特にメディアやECサイトなどは同じような価値を持つサイトが複数あることも多いため、「ページ エクスペリエンス」、特に「Core Web Vitals」に対応しておくことは重要な施策の一つです。
関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
https://developers.google.com/search/docs/guides/page-experience?hl=ja
「Core Web Vitals(コアウェブバイタル)」対策AuzreソリューションKUSANAGI
ここで、「Core Web Vitals」を改善する方法をまとめてみます。
- サーバの処理速度を改善する
- 画像やCSS、JavaScriptを最適化し、転送量を少なくする
- リクエスト数を抑える
- JavaScriptの実行時間を短くする
- 画像や動画などの高さを確保し、あとからコンテンツが挿入されないようにする
リソースの最適化については、プラグインやCDN、画像最適化サービスなどを利用することもできます。画像を遅延読み込みさせるLazyloadの導入も比較的行いやすい施策です。サーバやアプリケーションの処理速度が遅い場合にはチューニングを行うことが根本的な対策ですが、キャッシュを上手に利用することも効果があります。
PageSpeed Insightsの計測の結果を参考にしながら、一つ一つ対応していくことで改善することができます。とはいっても「検証や導入に工数がかかってしまうため、なかなか手をつけられない」という悩みもお伺いします。
コアウェブバイタル(Core Web Vitals)を最適化するAzureソリューション
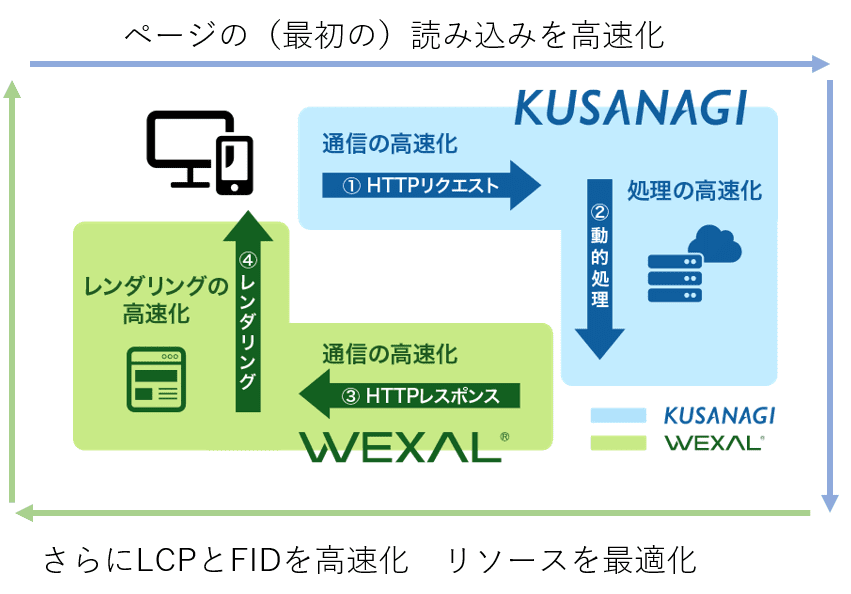
KUSANAGI Stackの高速化ソリューションKUSANAGIとWEXAL®はコアウェブバイタル(Core Web Vitals)を最適化します。

KUSANAGI

WordPressの実行時間3ミリ秒台、1秒あたりの同時リクエスト数1,000超、一般のLAMP環境と比べて10~15倍のパフォーマンスを実現するKUSANAGIはアクセス集中時でも安定稼働、ビジネスの機会損失を軽減します。
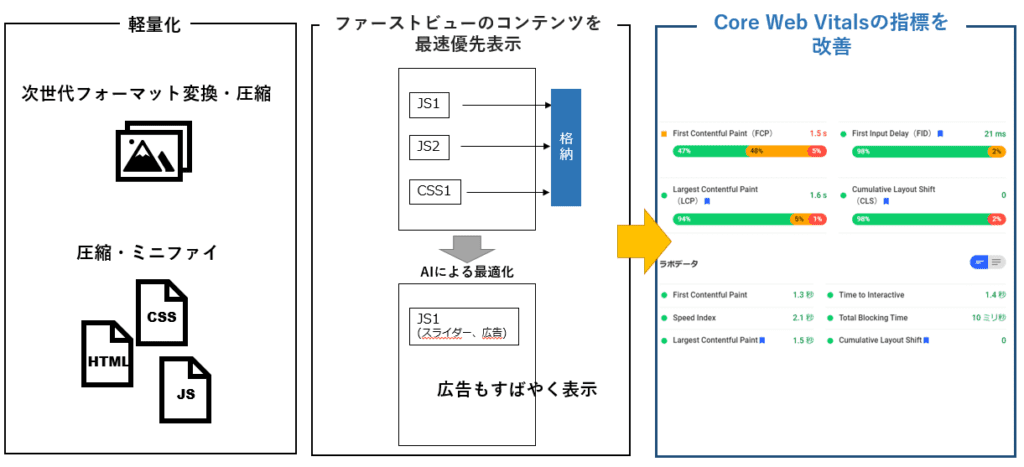
高速化エンジン「WEXAL® Page Speed Technology」

KUSANAGIとWEXAL®は「マイクロソフトAzure」のマーケットプレイスから導入いただくことができます。
「WEXAL® Page Speed Technology」が利用できるKUSANAGI for Microsoft Azure Premium Editionの導入方法について動画にまとめていますのでぜひお試しください。
キャンペーン
期間
2021年6月25日~2021年8月31日
キャンペーン特典
①Core Web Vitals診断レポート
KUSANAGI for Microsoft Azure または KUSANAGI for Microsoft Azure Premium Editionの導入を検討されている企業様に「Core Web Vitals診断レポート」を差し上げます。
②Microsoft Azure×KUSANAGIマネージドサービスまたはWEXAL®モバイル表示高速化サービスのご成約
①Core Web Vitals診断レポートをお申し込み、期間中にMicrosoft AzureでKUSANAGIマネージドサービスまたはWEXAL®モバイル表示高速化サービスをご契約頂いたお客様は初期導入費用を半額でご提供致します。
→KUSANAGIマネージドサービスとWEXAL®モバイル表示高速化サービス
お申し込み方法
キャンペーン申し込みフォームより対象サイトのURLを添えてお申し込みください。